Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MySQL 세팅
- bootstrap4 패키지
- PyQt5
- 사이트 도메인
- jinja2
- 성능지표
- bootstrap
- DB 데이터 저장
- javascript
- #ifndef
- DB 데이터
- #undef
- 실시간 시계
- href
- flask
- Action
- 튜토리얼
- #else
- #ifdef
- heroku
- #endif
- 환경변수 설정
- VS Code
- OpenCV
- #if
- Django
- openweathermap
- 명령어
- OpenCV + Flask
- 콘솔 가상환경 # 콘솔 #가상환경
Archives
- Today
- Total
PROGRAMMING
CustomListView 본문
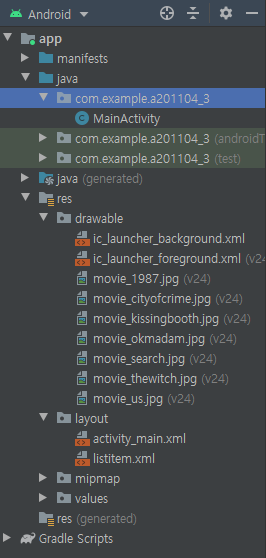
1. 구성

2. listitem.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/topLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#eeeeee"
android:padding="8dp">
<ImageView
android:id="@+id/imageMovie"
android:layout_width="96dp"
android:layout_height="96dp"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:id="@+id/movieLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/movieTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="17dp"
android:textStyle="bold" />
<TextView
android:id="@+id/movieRating"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15dp" />
<TextView
android:id="@+id/movieGenre"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:textColor="#666666"
android:textSize="13dp" />
<TextView
android:id="@+id/movieYear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:textColor="#888888"
android:textSize="12dp" />
</LinearLayout>
</LinearLayout>
3. MainActivity.java
package com.example.a201104_3;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
ListView listMovie;
String[] titles = {"1987(2017)", "cityOfCrime(2017)", "kissingBooth(2018)", "okMadam(2019)",
"search(2018)", "theWitch(2018)", "us(2019)"};
Integer[] images = {R.drawable.movie_1987, R.drawable.movie_cityofcrime, R.drawable.movie_kissingbooth,
R.drawable.movie_okmadam, R.drawable.movie_search, R.drawable.movie_thewitch, R.drawable.movie_us};
String[] ratings = {"4.2", "3.5", "4.0", "4.5", "4.8", "5.0", "2.9"};
String[] genres = {"DRAMA", "ACTION", "MELO", "COMIC", "DRAMA", "ACTION", "HORROR"};
String[] years = {"2017", "2017", "2018", "2019", "2018", "2018", "2019"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CustomList adapter = new CustomList(MainActivity.this);
listMovie = (ListView) findViewById(R.id.listMovie);
listMovie.setAdapter(adapter);
listMovie.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), titles[+position], Toast.LENGTH_SHORT).show();
}
});
listMovie.setAdapter(adapter);
}
private class CustomList extends ArrayAdapter<String> {
private final Activity context;
public CustomList(@NonNull Activity context) {
super(context, R.layout.listitem, titles);
this.context = context;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
LayoutInflater inflater = context.getLayoutInflater();
View rowView = inflater.inflate(R.layout.listitem, null, true);
ImageView imageView = (ImageView) rowView.findViewById(R.id.imageMovie);
TextView title = (TextView) rowView.findViewById(R.id.movieTitle);
TextView rating = (TextView) rowView.findViewById(R.id.movieRating);
TextView genre = (TextView) rowView.findViewById(R.id.movieGenre);
TextView year = (TextView) rowView.findViewById(R.id.movieYear);
title.setText(titles[position]);
imageView.setImageResource(images[position]);
rating.setText(ratings[position]);
genre.setText(genres[position]);
year.setText(years[position]);
return rowView;
}
}
}4. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listMovie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:listitem="@layout/listitem"/>
</LinearLayout>
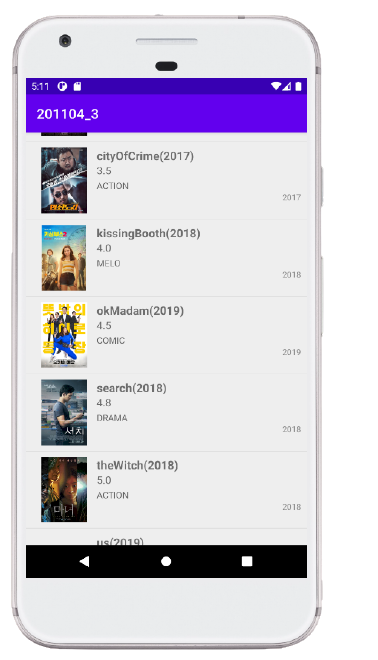
5. 결과

'Android' 카테고리의 다른 글
| 기기 회전 시 데이터 저장 (0) | 2020.11.05 |
|---|---|
| 데이터 저장(이메일) & onDestroy() (0) | 2020.11.05 |
| ListViewEdit (0) | 2020.11.04 |
| ListView (0) | 2020.11.04 |
| 버튼-백그라운드컬러 (0) | 2020.11.03 |
Comments



